Markdown
Markdown是在 2004 由约翰·格鲁伯(John Gruber)创建的一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。 Markdown编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。 Markdown编写的文档后缀为
.md,.markdown。
Markdown 应用
Markdown 能被使用来撰写电子书,如:Gitbook。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
Markdown标题基础语法
标题 | Title
Markdown 标题有两种格式。
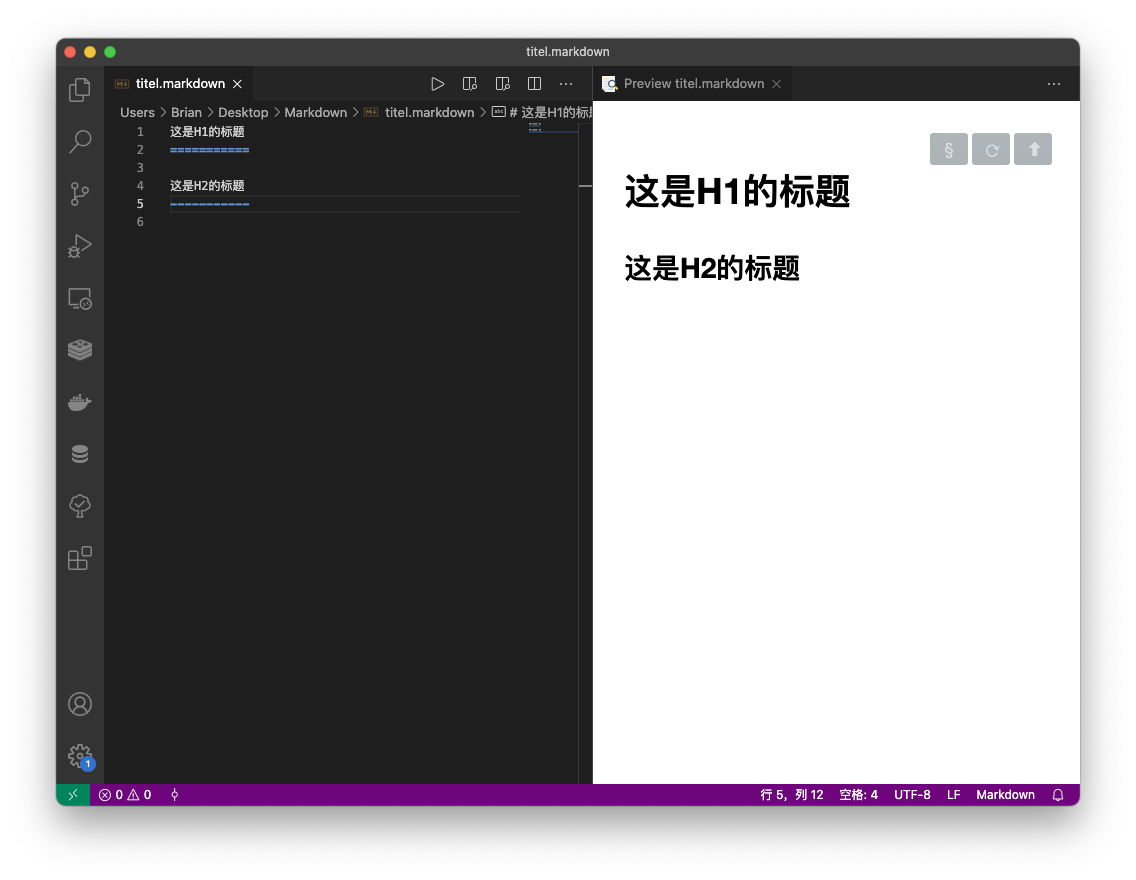
1. 使用 = 和 - 标记一级和二级标题
1
2
3
4
5
这是H1的标题
===========
这是H2的标题
-----------

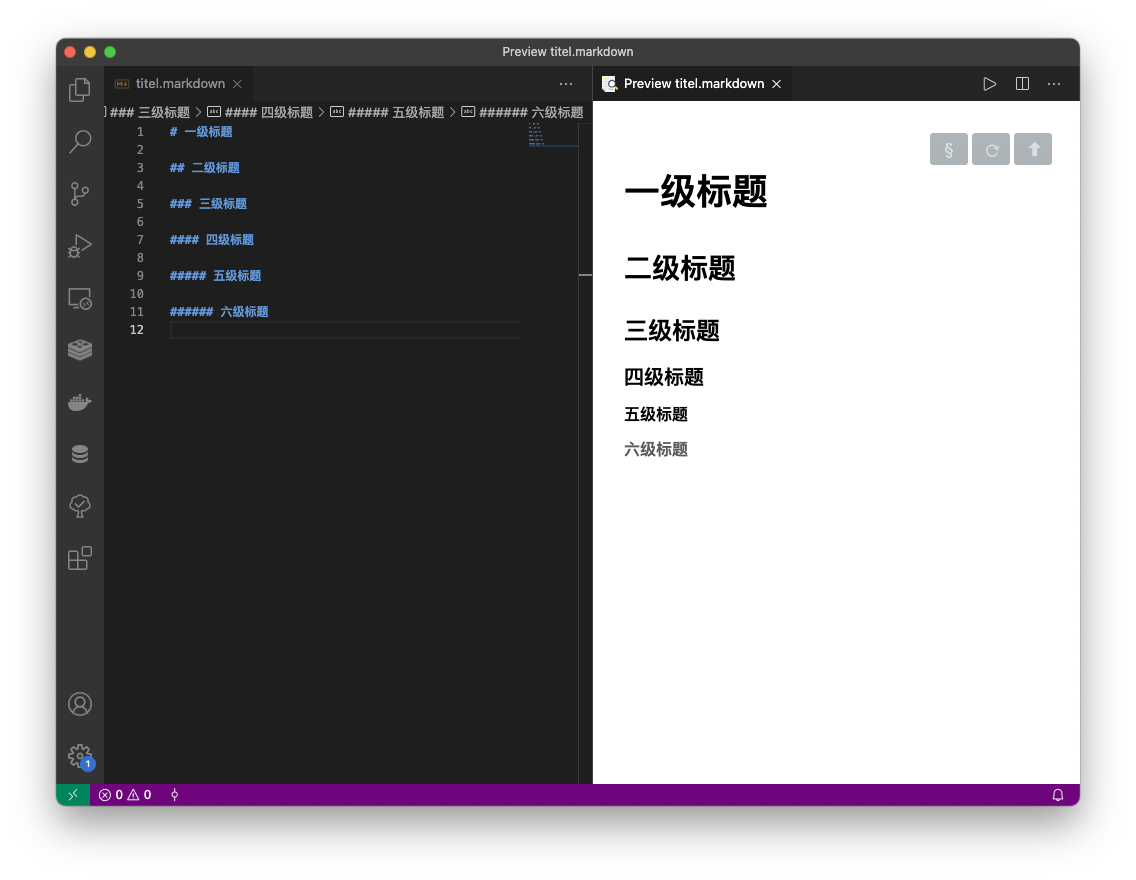
2. 使用 # 标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
1
2
3
4
5
6
7
8
9
10
11
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

段落 | Paragraph
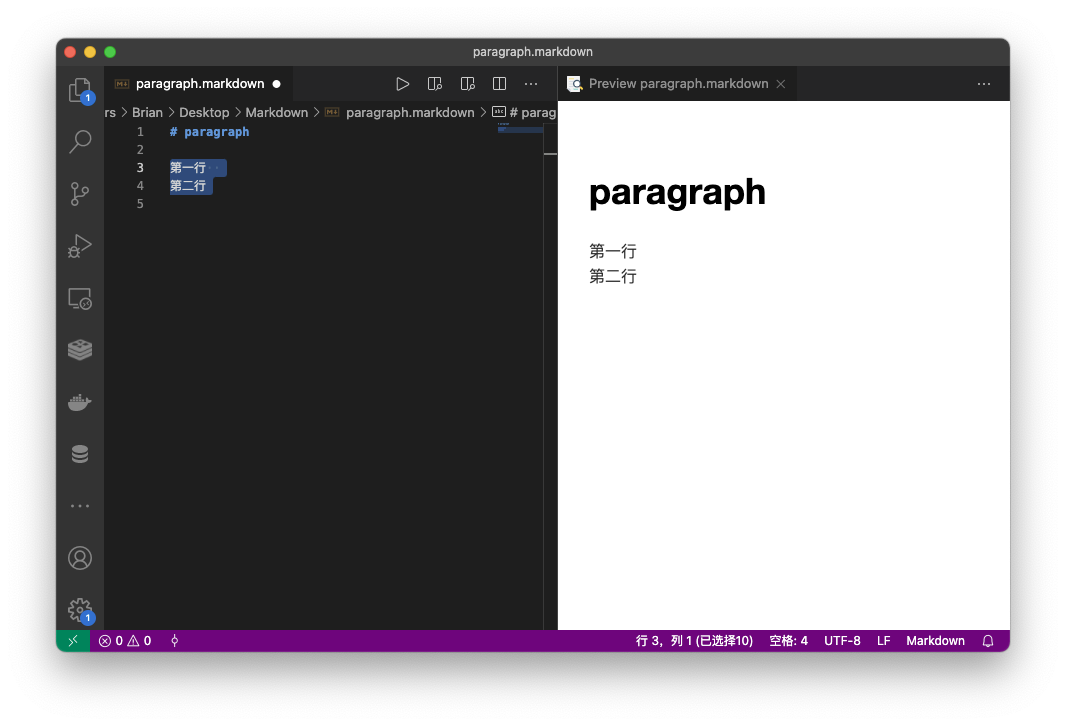
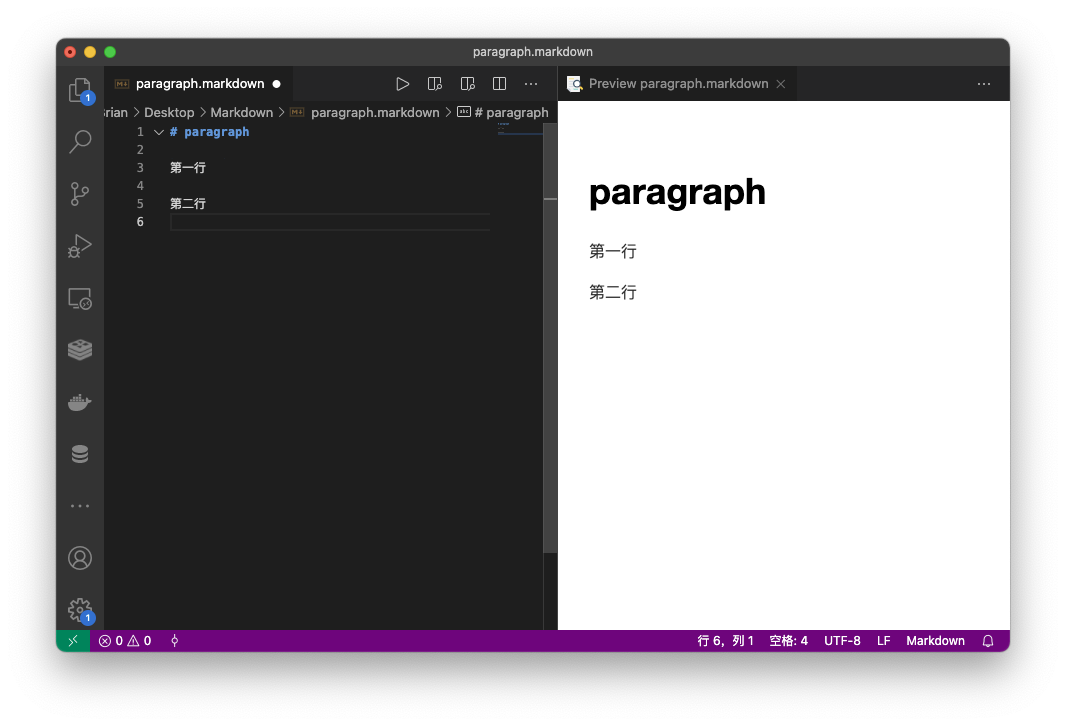
Markdown 段落没有特殊的格式,可以直接编写文字就好,段落的换行是使用两个以上空格加上回车。

也可以在段落后面 使用一个空行来表示重新开始一个段落。

斜体与加粗 | Phrase Emphasis
Markdown 使用 *文本* 或 _文本_ 的方式来使用 斜体文本,*文本* 或 _文本_ 的方式来使用 粗体文本。
| 用法 | 效果 |
|---|---|
*斜体文本* |
斜体文本 |
_斜体文本_ |
斜体文本 |
**粗体文本** |
粗体文本 |
__粗体文本__ |
粗体文本 |
***粗斜体文本*** |
粗斜体文本 |
___粗斜体文本___ |
粗斜体文本 |
列表 | List
Markdown 支持无序列表和有序列表。
无序列表
无序列表使用 星号* 加号+ 或是 减号- 作为列表标记,这些标记后面要添加一个 空格,然后再填写内容:
1
2
3
4
5
6
7
8
9
10
11
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项

有序列表
有序列表使用数字并加上 . 号来表示,如:
1
2
3
1. 第一项
2. 第二项
3. 第三项

列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1
2
3
4
5
6
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素

区块引用 | Blockquotes
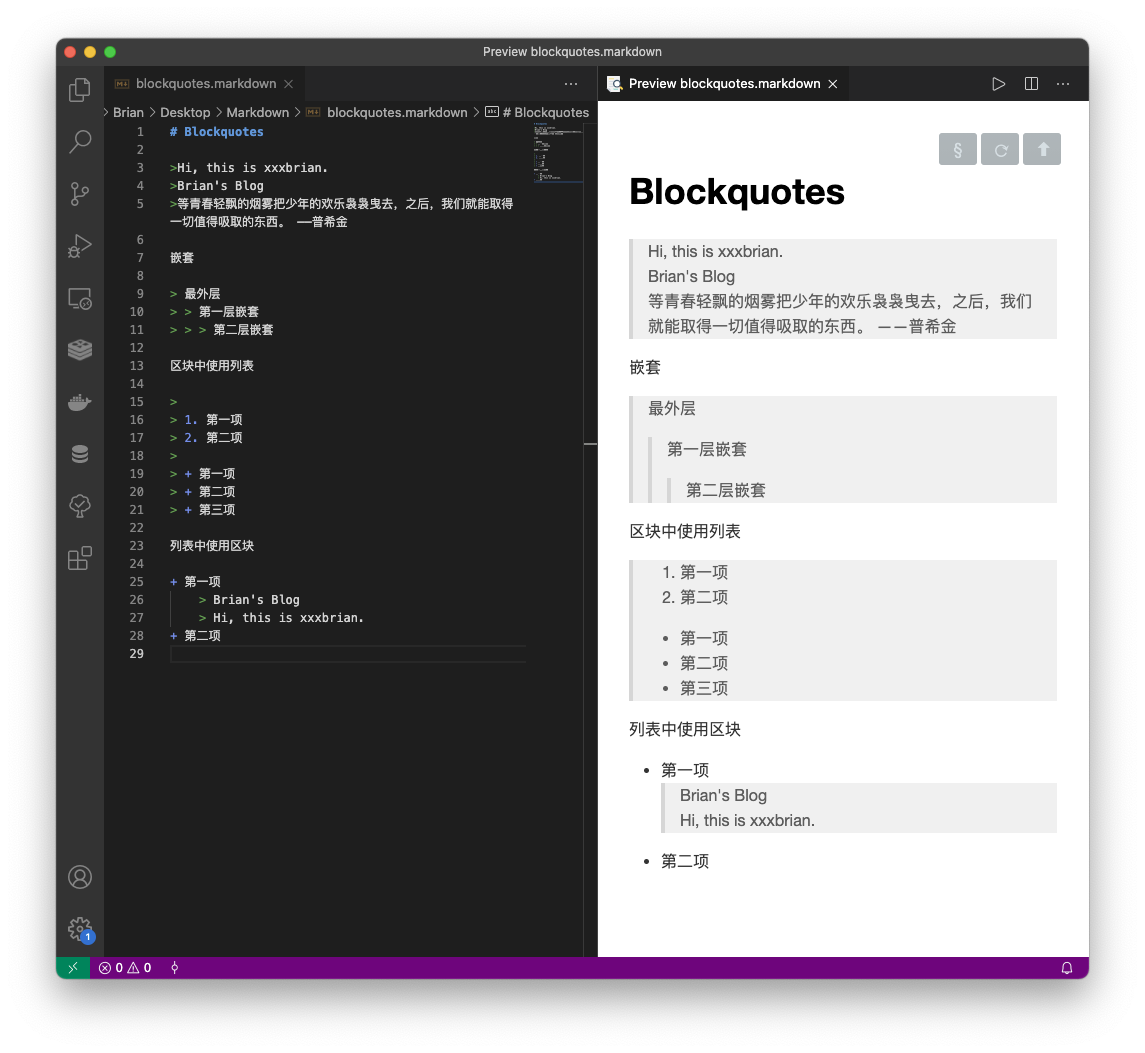
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个 空格 符号:
1
2
3
>Hi, this is xxxbrian.
>Brian's Blog
>等青春轻飘的烟雾把少年的欢乐袅袅曳去,之后,我们就能取得一切值得吸取的东西。 ——普希金
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
1
2
3
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
区块中使用列表
1
2
3
4
5
6
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
列表中使用区块
1
2
3
4
+ 第一项
> Brian's Blog
> Hi, this is xxxbrian.
+ 第二项

代码 | Code
如果是段落上的一个函数或片段的代码可以用 反引号`把它包起来`代码`,例如想要显示: printf()函数
1
`printf()`函数
代码区块
代码区块使用 4 个空格 或者一个 制表符(Tab 键)。
1
2
3
$(document).ready(function () {
alert('RUNOOB');
});
显示结果如下:
1
2
3
$(document).ready(function () {
alert('RUNOOB');
});
你也可以用 ` 包裹一段代码,并指定一种语言(也可以不指定):
1
2
3
4
5
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```
显示结果如下:
1
2
3
$(document).ready(function () {
alert('RUNOOB');
});
超链接 | Link
链接 使用方法如下:
1
2
3
4
5
[链接名称](链接地址)
或者
<链接地址>
例如:
1
这是一个链接 [Brian's Blog](https://bojin.co)
这是一个链接 Brian’s Blog
直接使用链接地址
1
链接 <https://bojin.co>
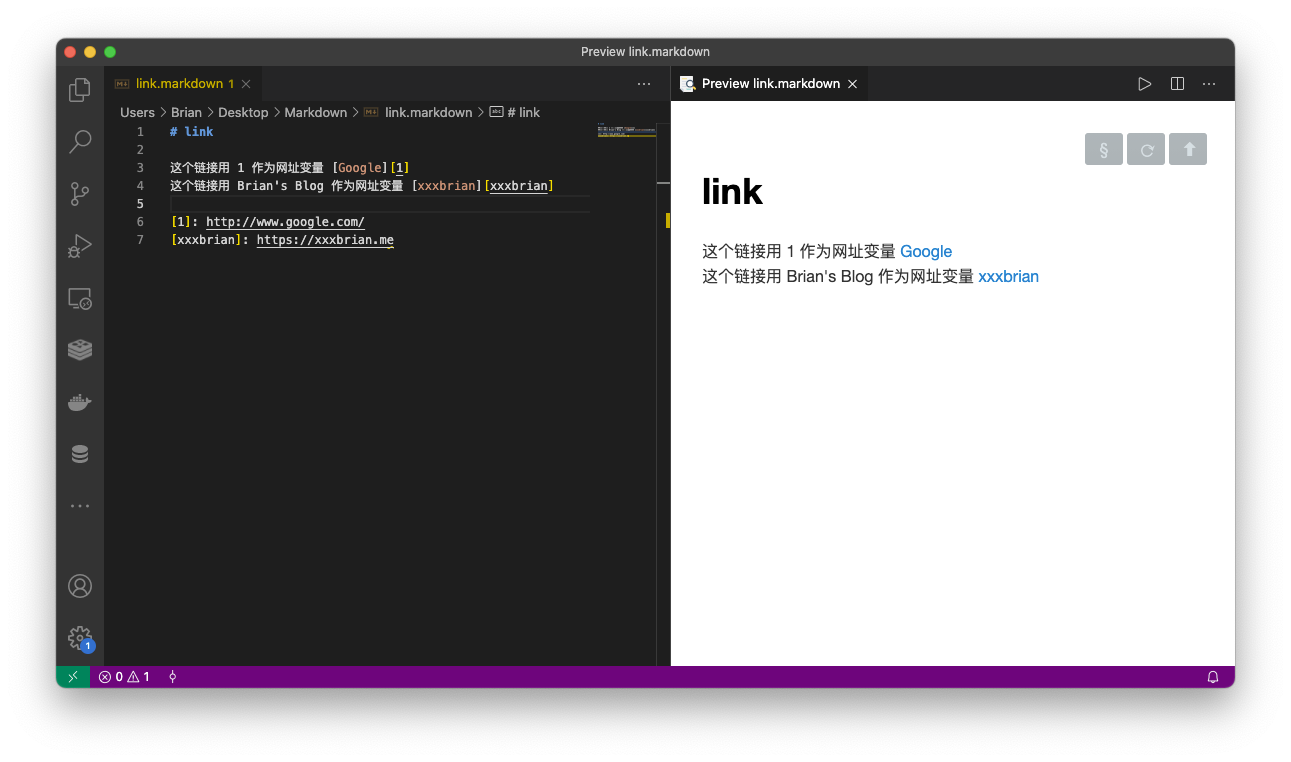
高级链接
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
1
2
3
4
5
这个链接用 1 作为网址变量 [Google][1]
这个链接用 bojin.co 作为网址变量 [xxxbrian][xxxbrian]
[1]: http://www.google.com/
[xxxbrian]: https://bojin.co

图片 | Images
Markdown 图片语法格式如下:
1
2
3


- 开头一个感叹号
! - 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的
'title'属性的文字。
使用实例:
1

效果如下:

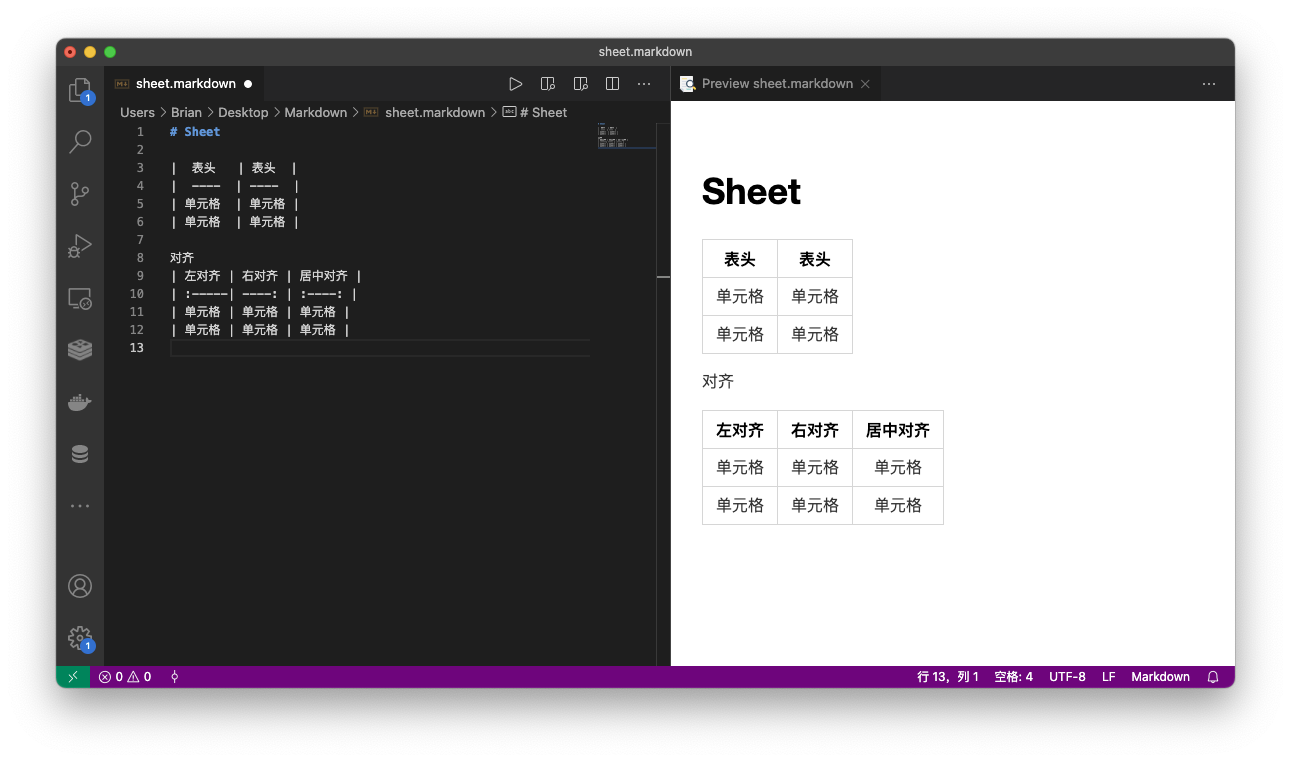
表格 | Sheet
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
1
2
3
4
| 表头 | 表头 |
| ------ | ------ |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
表格对齐
-:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。
1
2
3
4
| 左对齐 | 右对齐 | 居中对齐 |
| :----- | -----: | :------: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |

转义 | Backslash Escapes
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
1
2
**文本加粗**
\*\* 正常显示星号 \*\*
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
1
2
3
4
5
6
7
8
9
10
11
12
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号